Flutter Device preview Package
Best way to make and test UIs in flutter Apps.
I recently discovered a new package from flutter that you can use to test your flutter uis without connecting your emulator such as a phone via usb or running a virtual emulator in android studio. Its saves me a lot of time and I can test my uis on various phone types.
Okay, let's see how to use it.
First, we install the package just like any other flutter package.
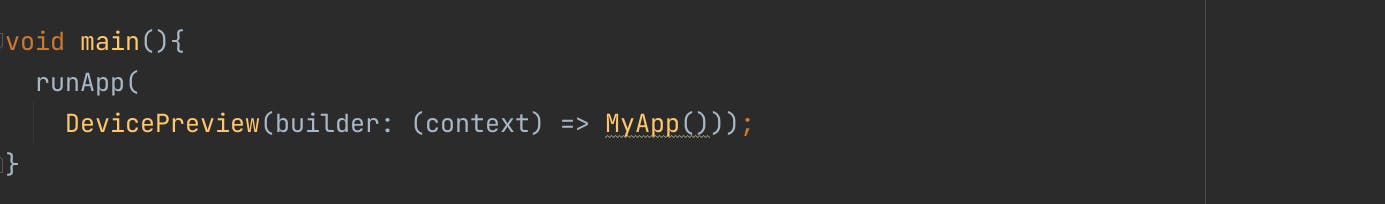
flutter pub add device_previewNext, we shall get to our main. dart page in your main method in the runApp method and wrap our App within the Device Preview class.

3.Then, we head over to run the app and choose chrome as the platform

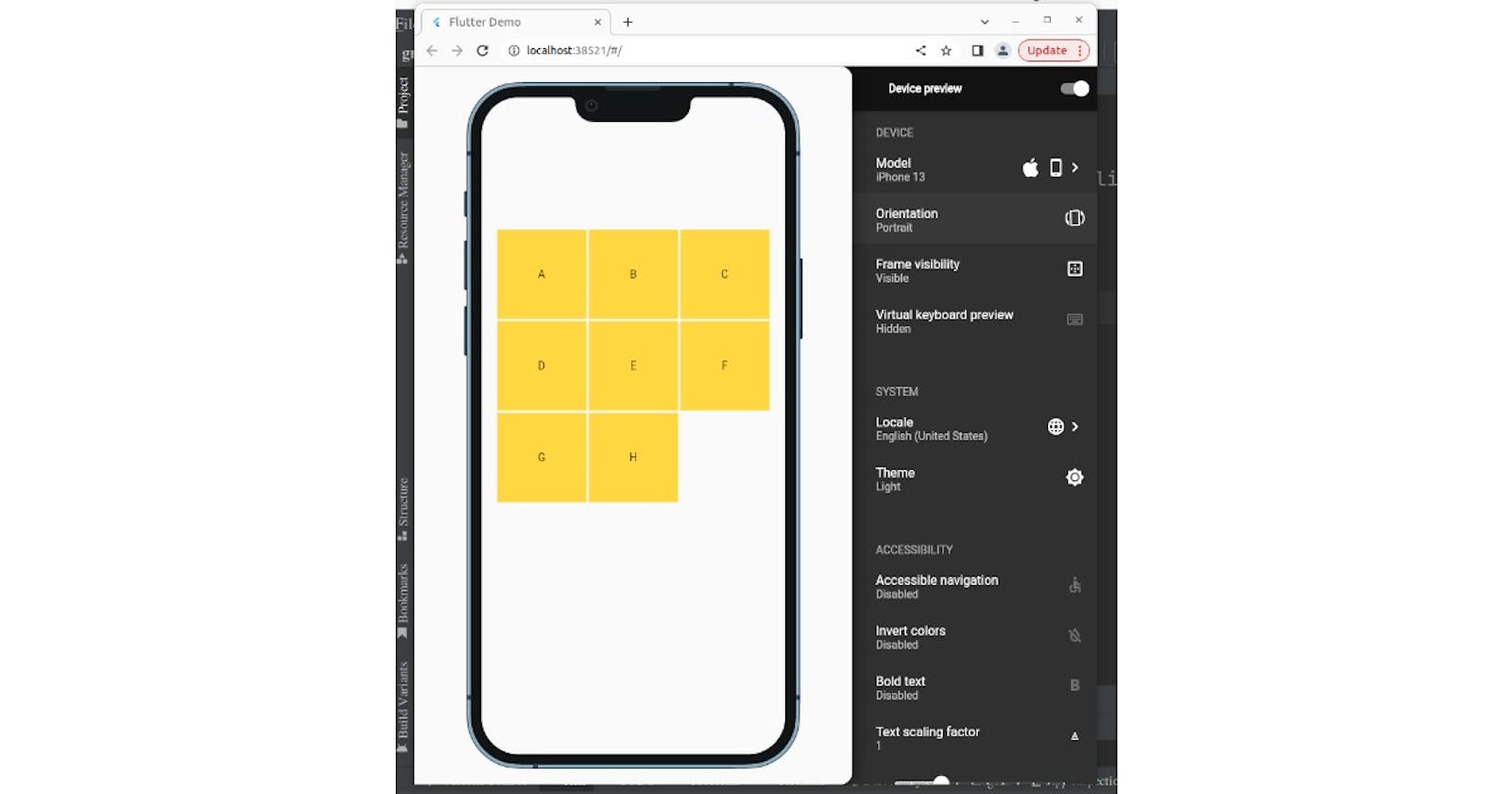
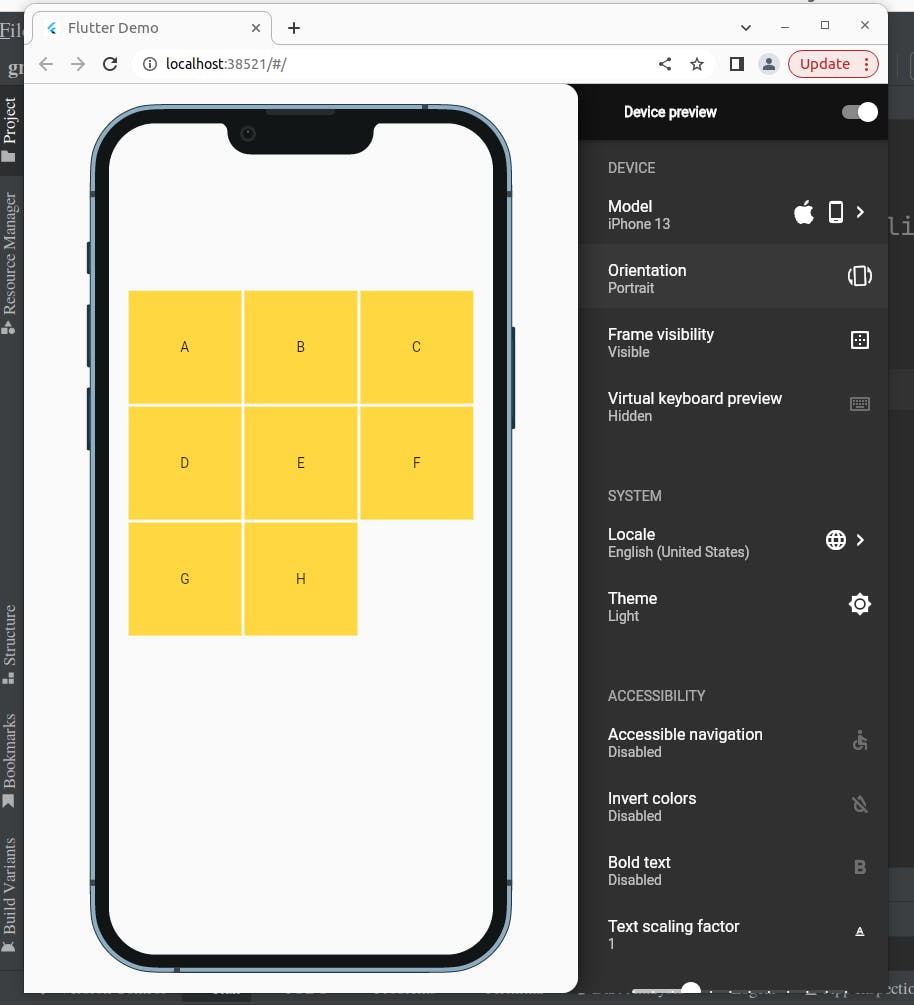
4.Finally run your app.You should see a window pop up like this.

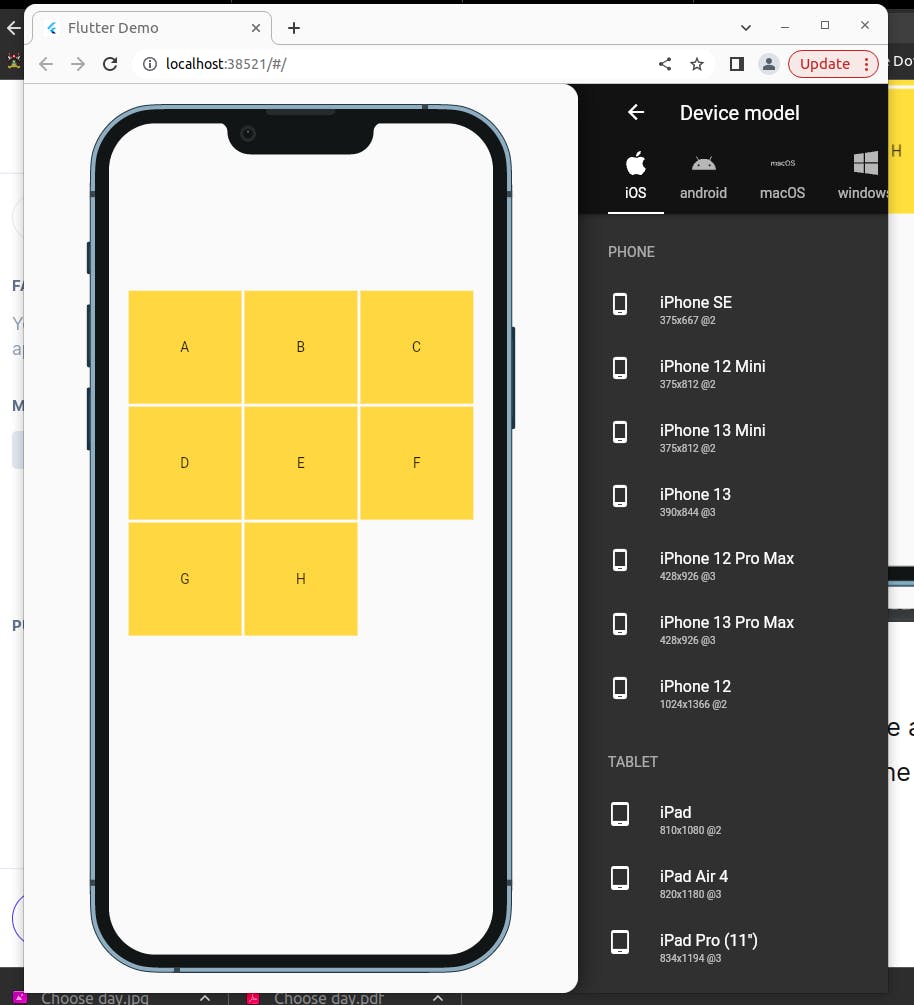
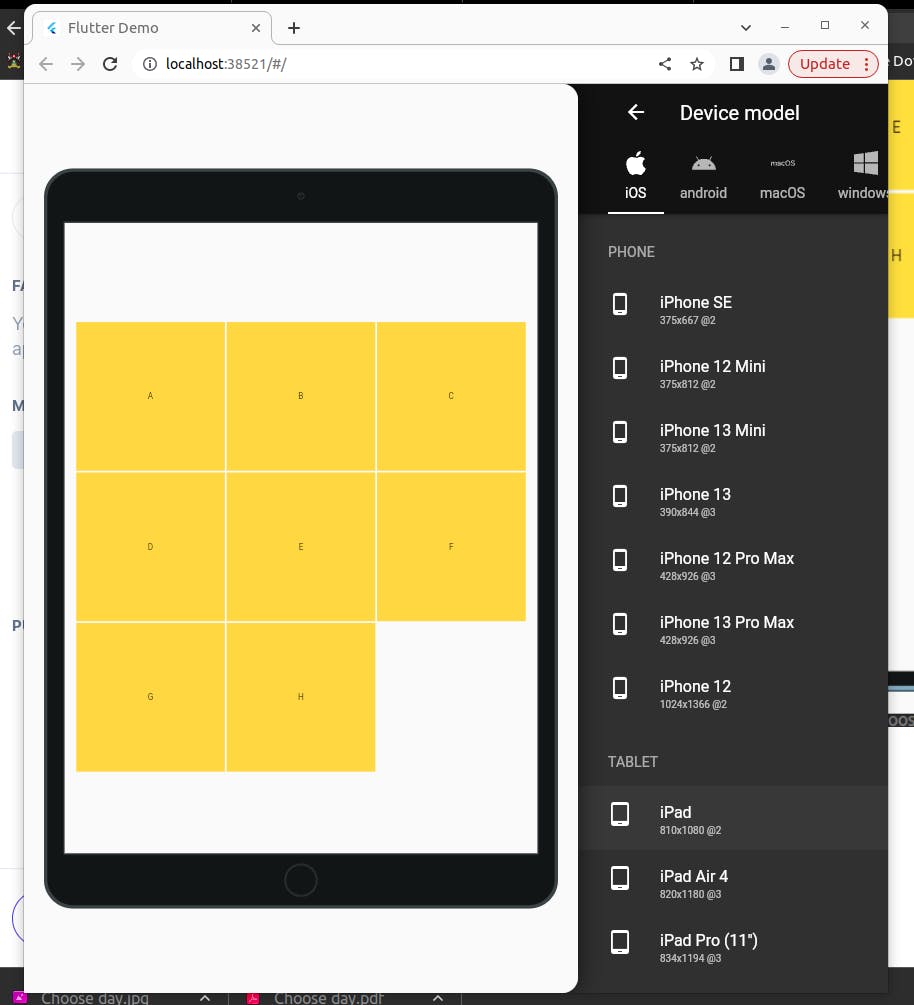
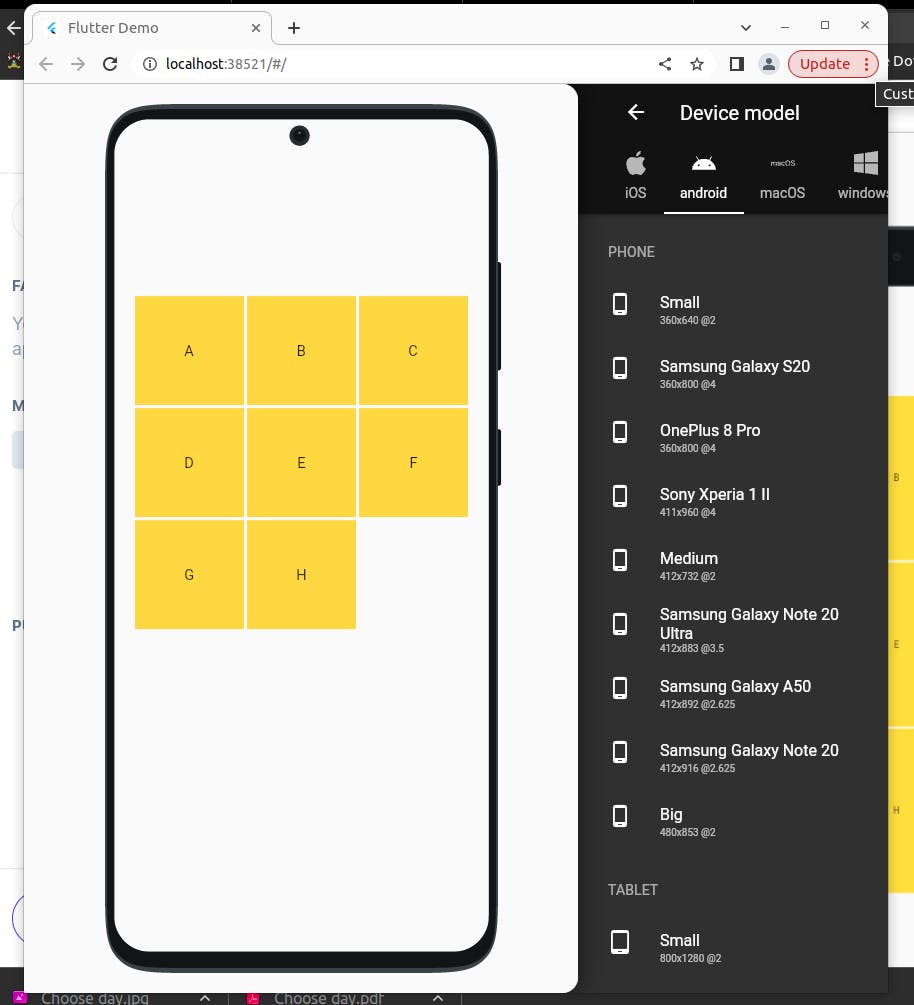
5.On the right you can see a tab with items like model which when you click you get access to change the phone type between iPhone, android, macOS, Linux, custom and windows which you can try out.
You can also change orientation between horizontal and vertical.