Hosting a static Web Page on Amazon EC2 Instance.
Ubuntu Server Instance on Amazon EC2
We are going to host a basic HTML page on an instance on apache web server installed on top of our instance.

Log into your aws account.
Assuming we created an instance with Ubuntu Operating System. Just like the one in this link.
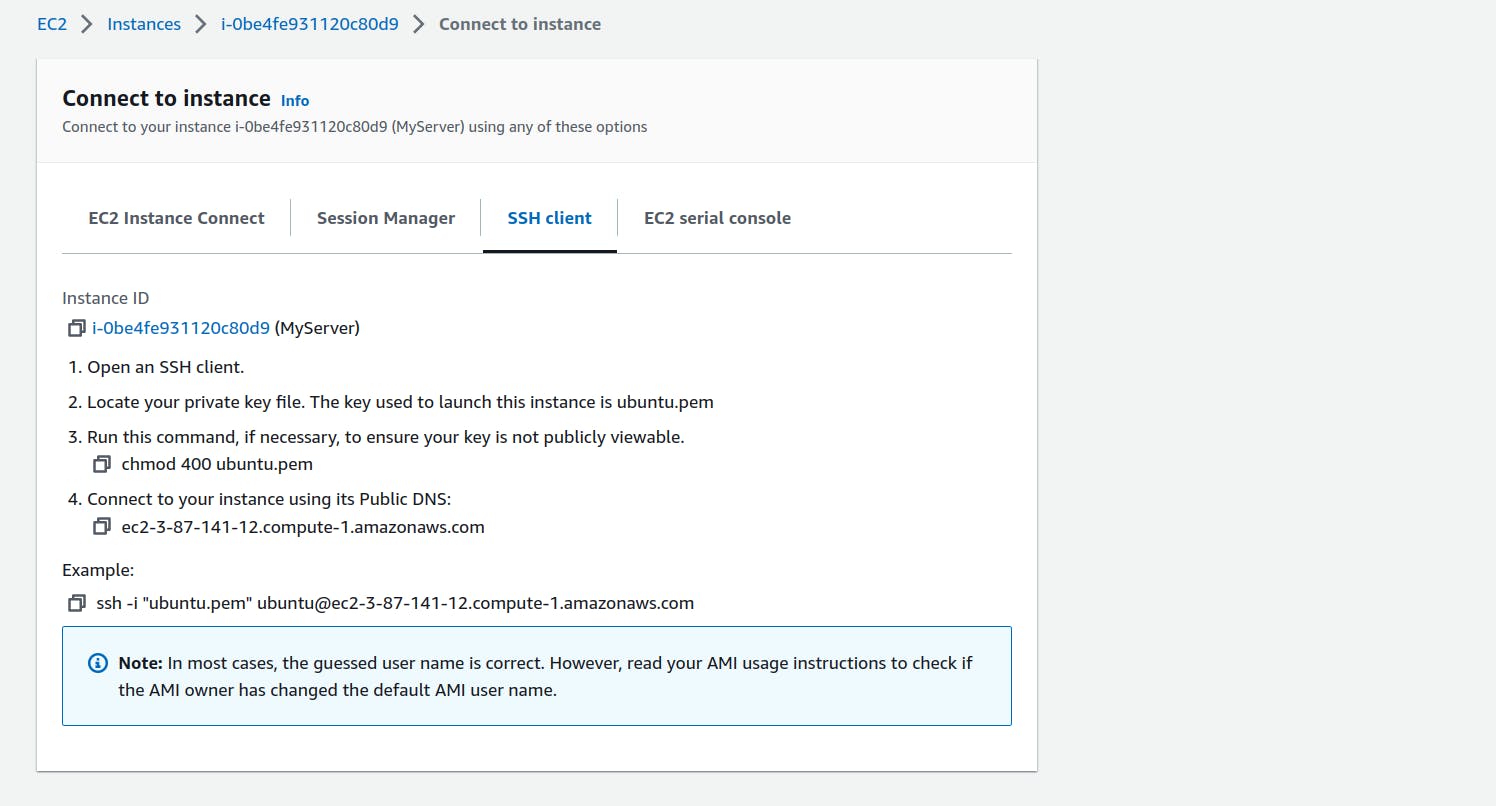
Next is to go to your Instance and click connect button.

- Choose SHH client.Open your terminal in the folder with the downloaded key pair for your instance.

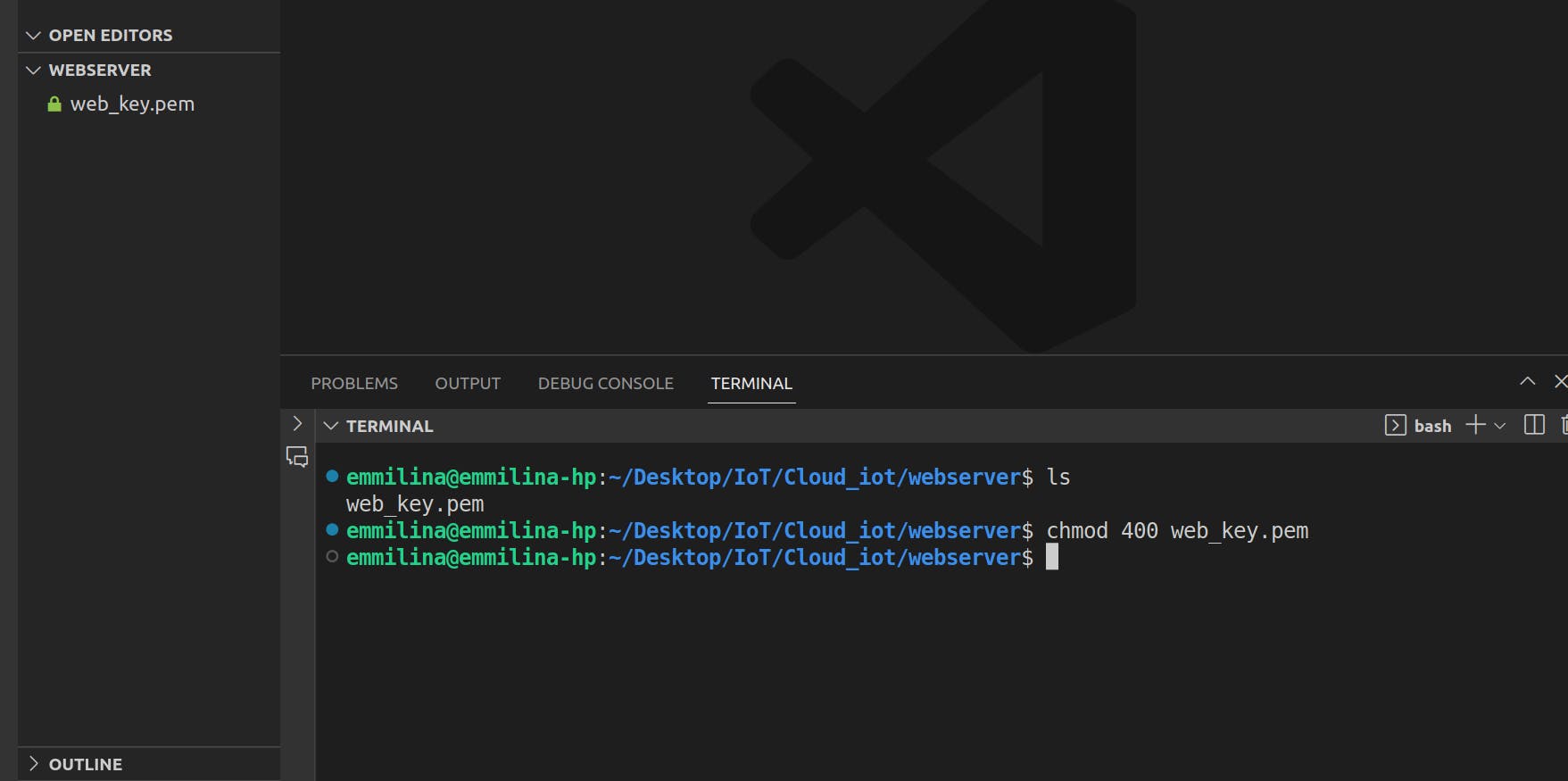
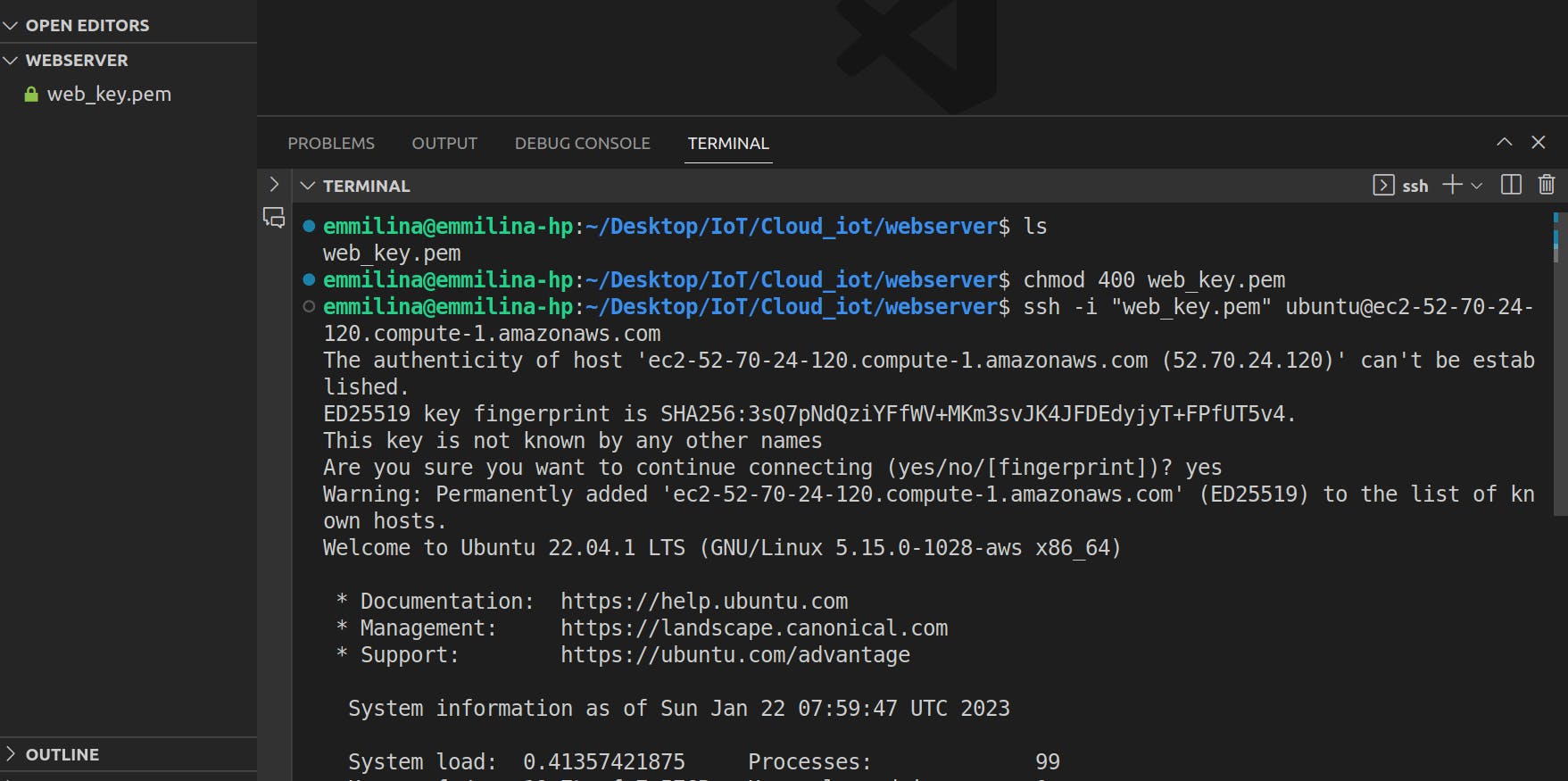
First we will copy the command to make the key publicly viewable
chmod 400 keyname eg chmod 400 web-key.pem
Next, we ssh into the server by copying the command in the example on your ssh client on AWS.
ssh -i "nameofkey" ubuntu@ publicdnsname e.gshh -i "web-key" ubuntu@ec2-52-70-24-120.compute-1.amazonaws.com
We have successfully logged into the ubuntu instance.

Next, we are going to install apache server on our instance.
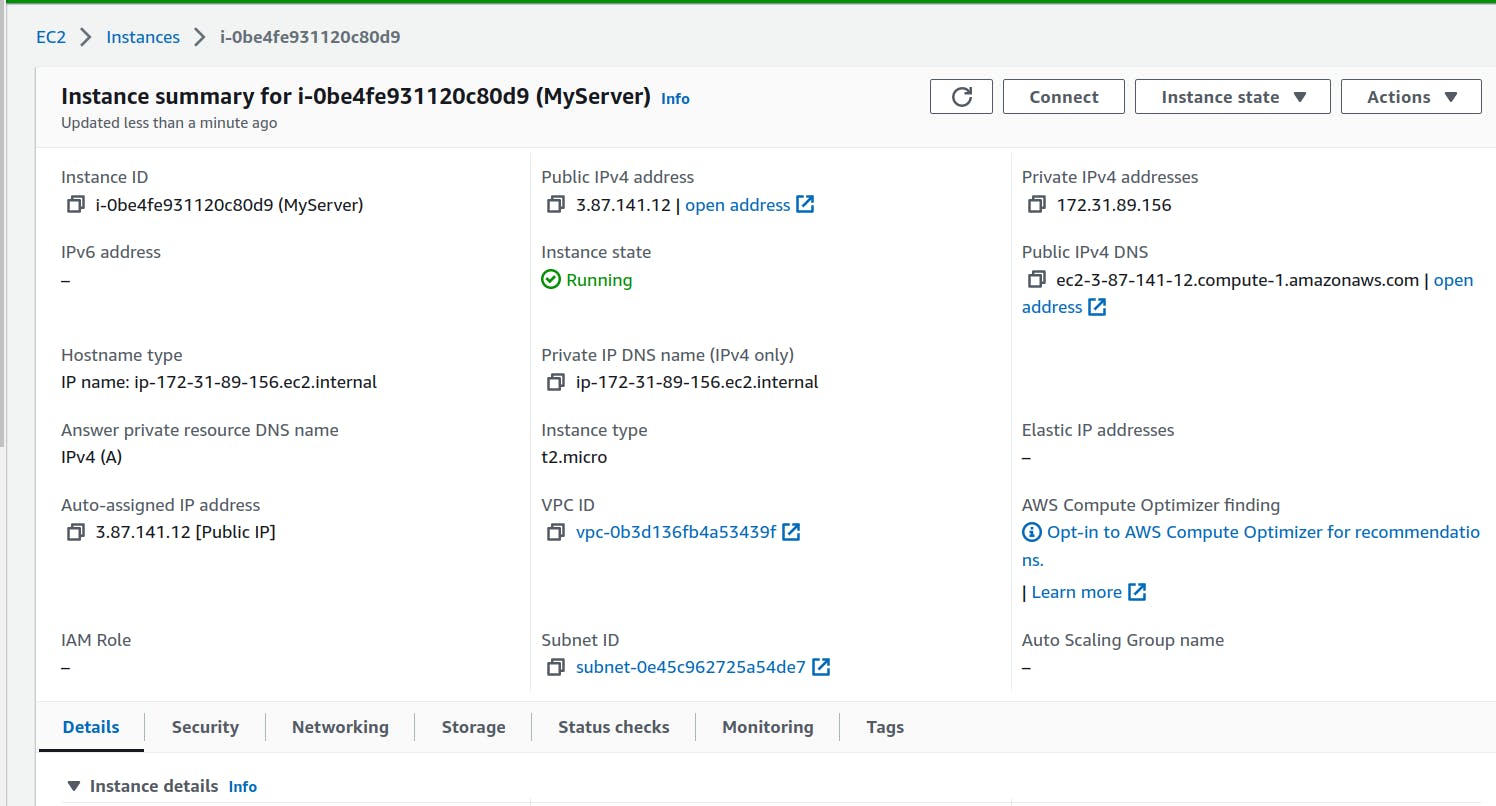
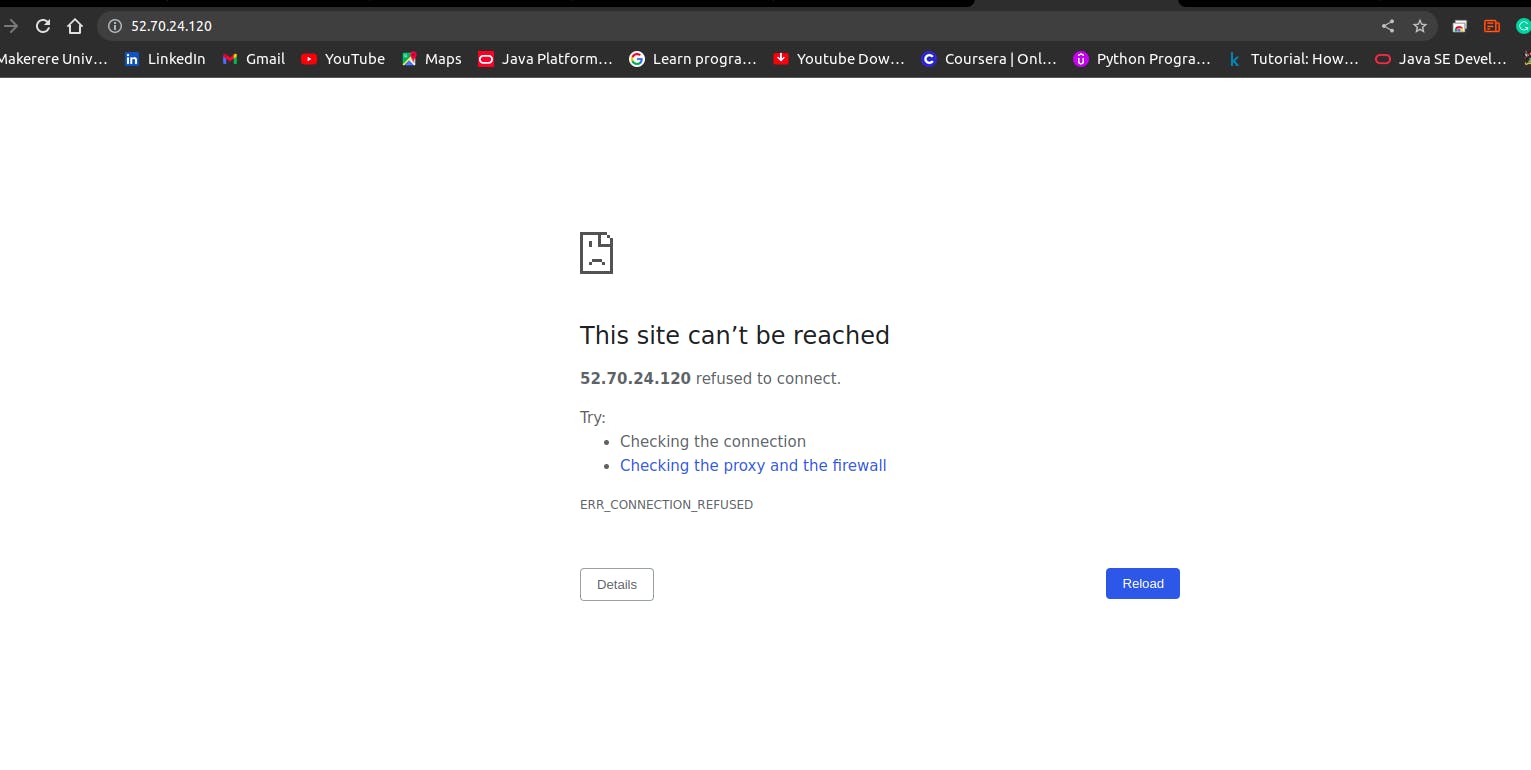
Currently, if you check your public IPv4 address from your instance details and paste it into a browser. There is an error.

So we are going to install apache server and check the address again.
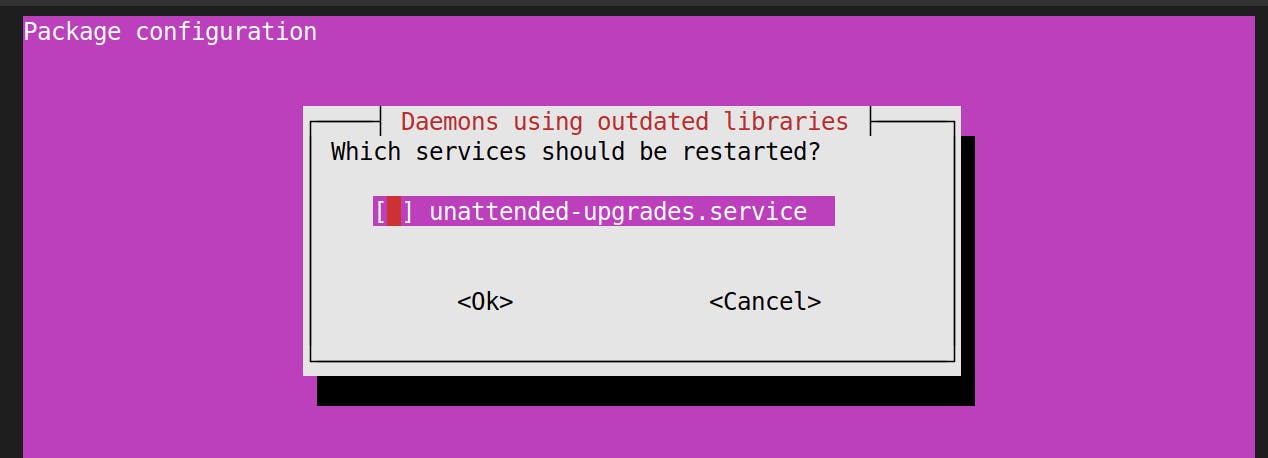
sudo apt-get updatesudo apt-get upgradesudo apt-get install apache2Use the "tab key" to navigate the interface to "OK" and press enter.

Type "y" for any prompts and press enter.

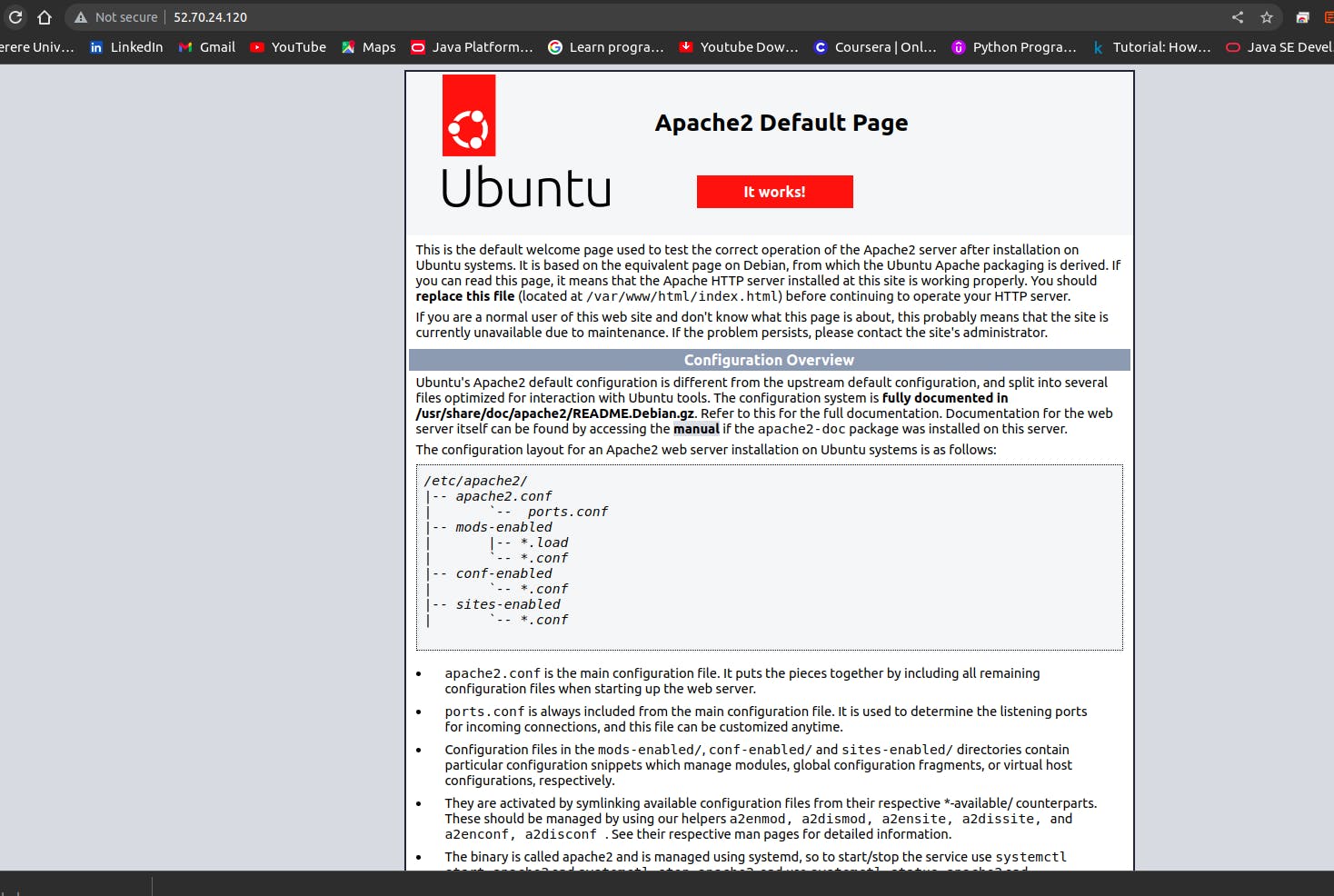
- Now that the installation of apache is done. If you check your IPv4 address again you will see an apache page.

- Next, we are going to replace this page with our own HTML page.
On our terminal, navigate to your parent directory then to var/www/html
cd /
cd var
cd www
cd html
Now if you list the contents of your html folder, you will find an index.html page. This page is the one having the code for the apache page.

To see the contents of the file use
sudo nano index.html
To close the file use
Ctrl + X

We are going to delete that index.html page.
sudo rm index.htmlif you list the contents of the folder again, you will find it empty.
lsTo create our own file use
sudo touch index.htmlif you list the contents of the folder again, you will find our created file index.html.

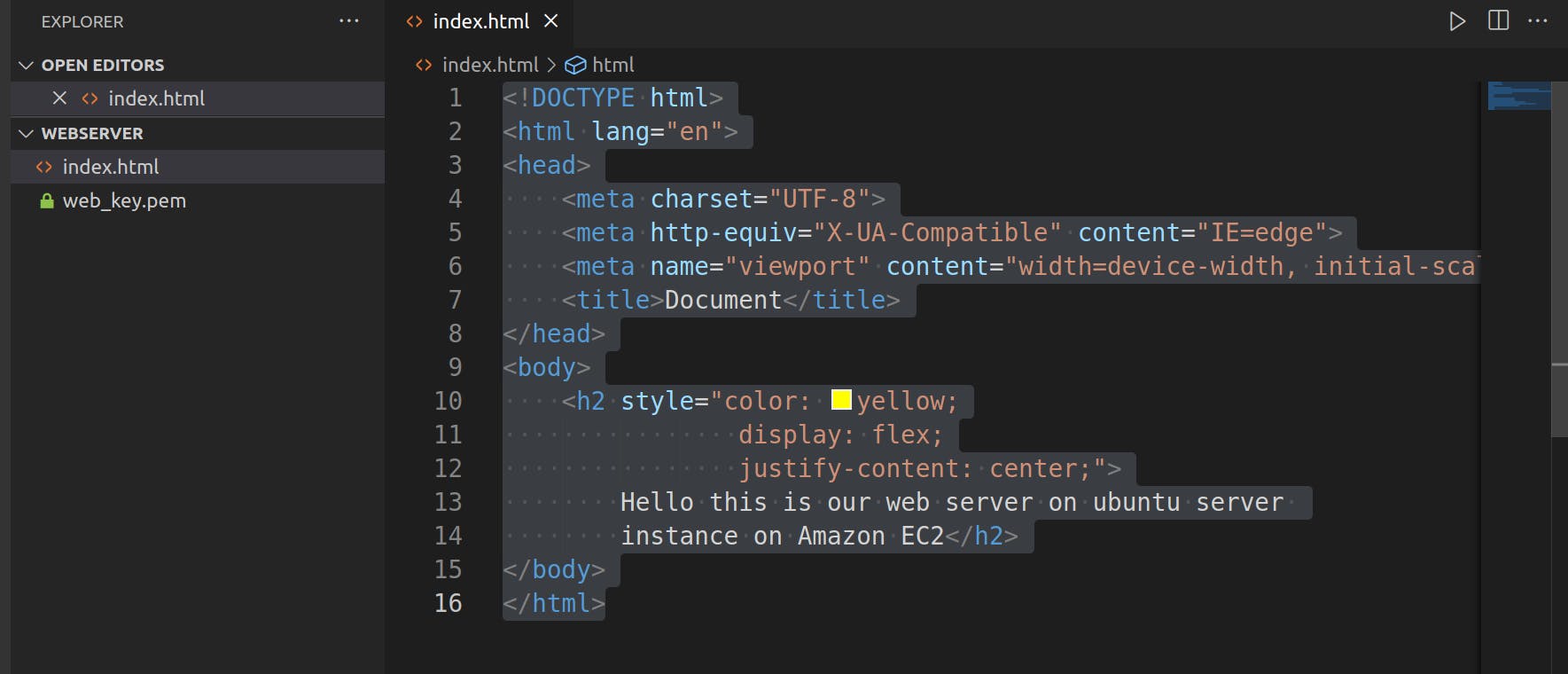
Next, we are going to open our index.html and add our code for html page.
You can create an HTML page in your folder and write our code for our page and test it out by opening it with a live server to see what it looks like.

Then you can copy the contents of your html page and paste them into your server html page.
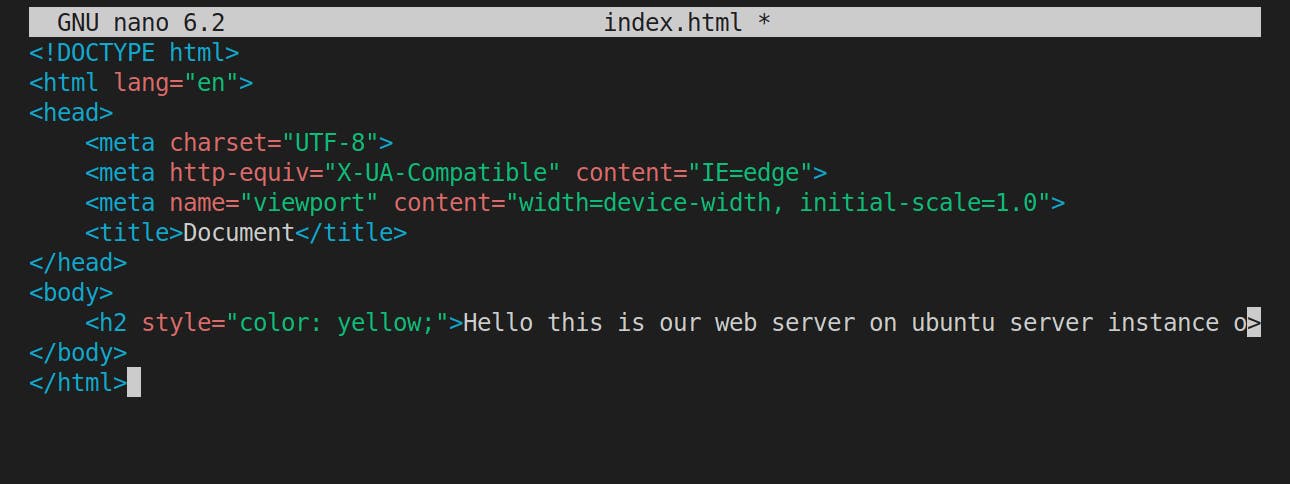
sudo nano index.html

Then Ctrl + X then y to save.

Now we can check our IPV4 address again .

Voila! you have hosted an html page on ubuntu server instance on Amazon EC2.