Hosting a static website using AWS Amplify
Basic html page on AWS Amplify.
Assuming we have a folder with our index.html and a style.css file working on the localhost.
Assuming this project has been pushed to Git Hub.

Step 1: log into your AWS account.
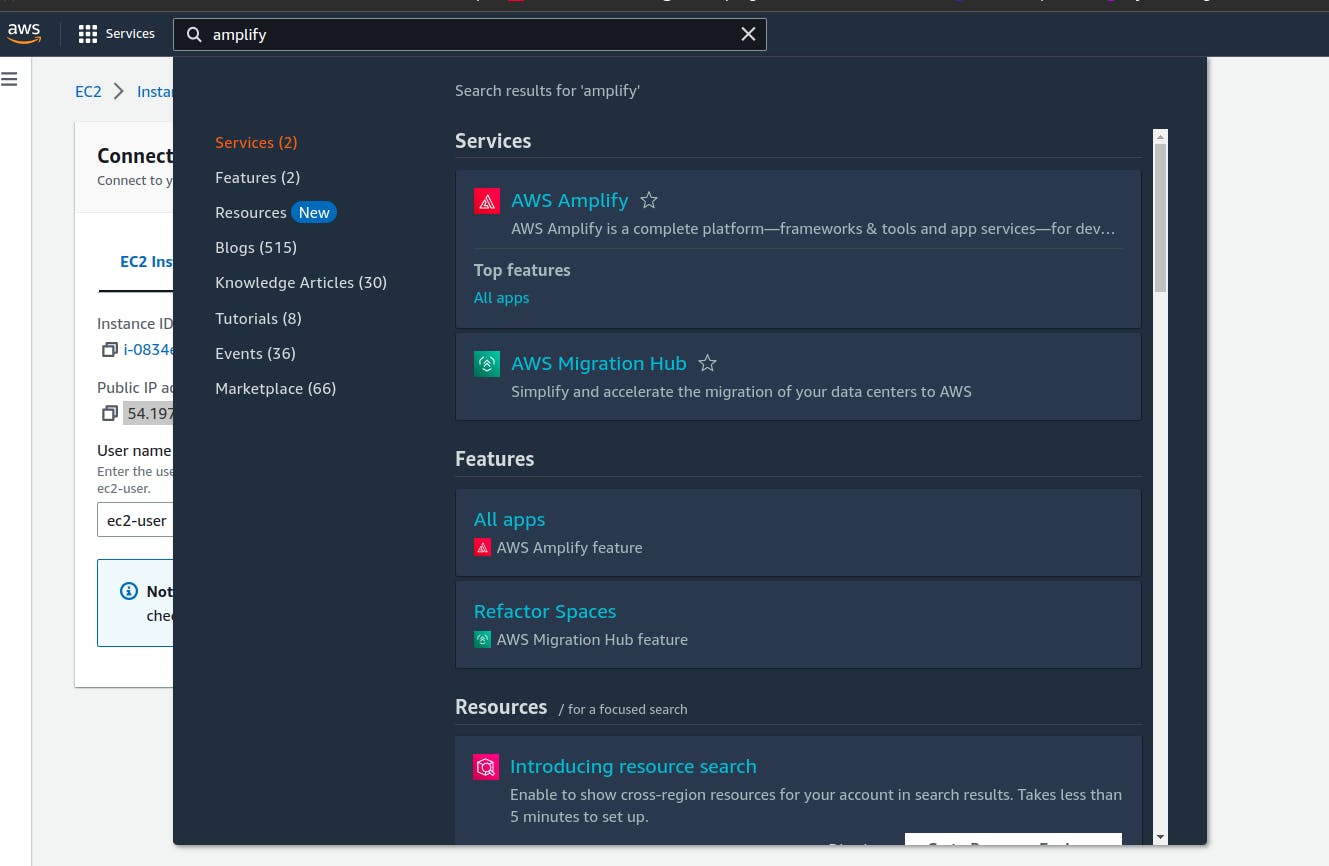
Step 2: Search for AWS Amplify and click on it.

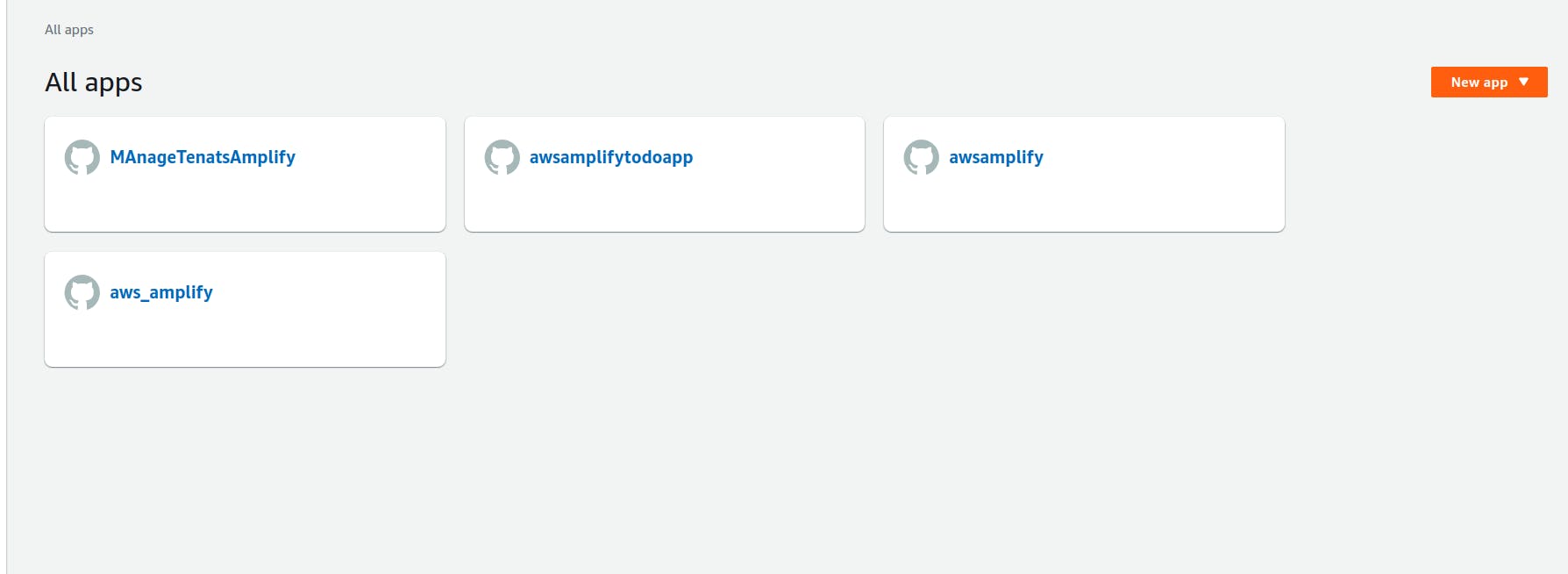
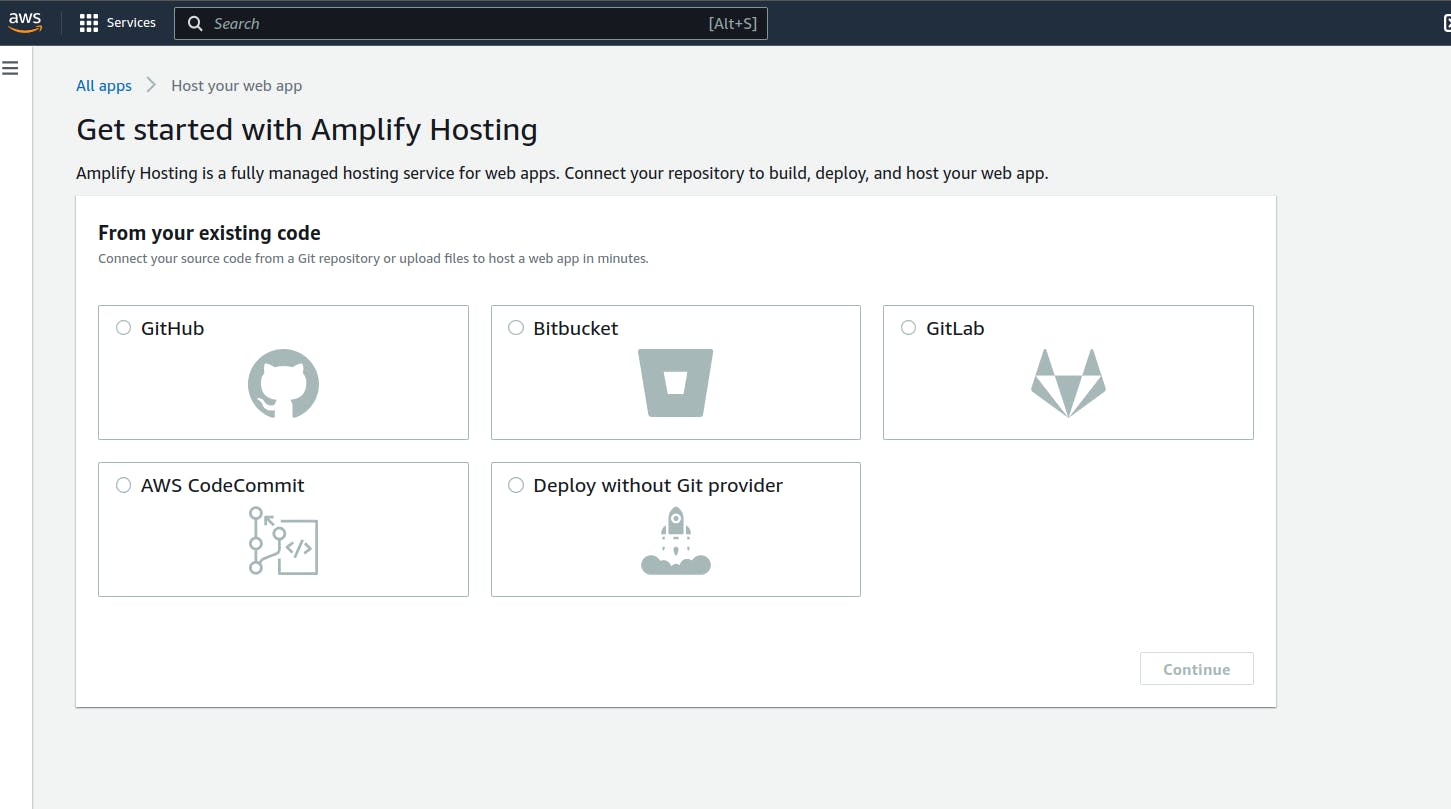
Step 3: Click New App then click Host Web app

Step 4: Choose GitHub option.

Step 5: Choose Authorize AWS Amplify.

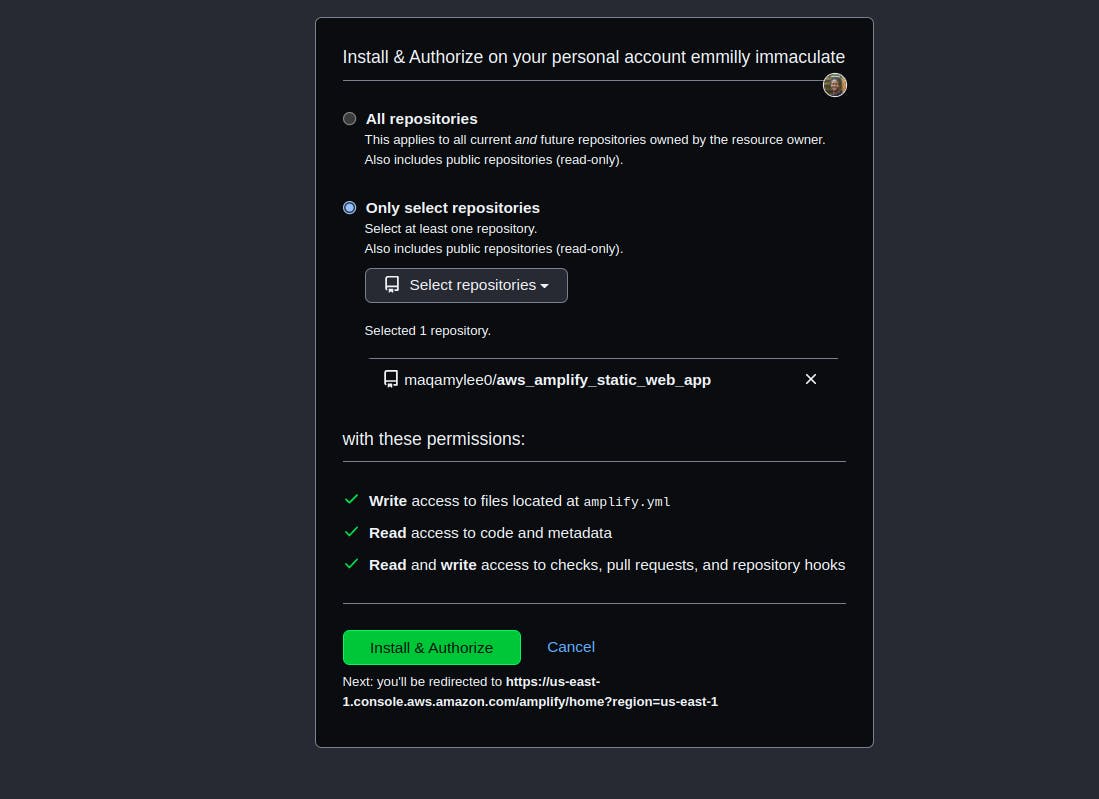
Step 6: Next is to choose your account with the project.
Then choose the particular project to install AWS Amplify into.Then you will have a prompt to enter your password.

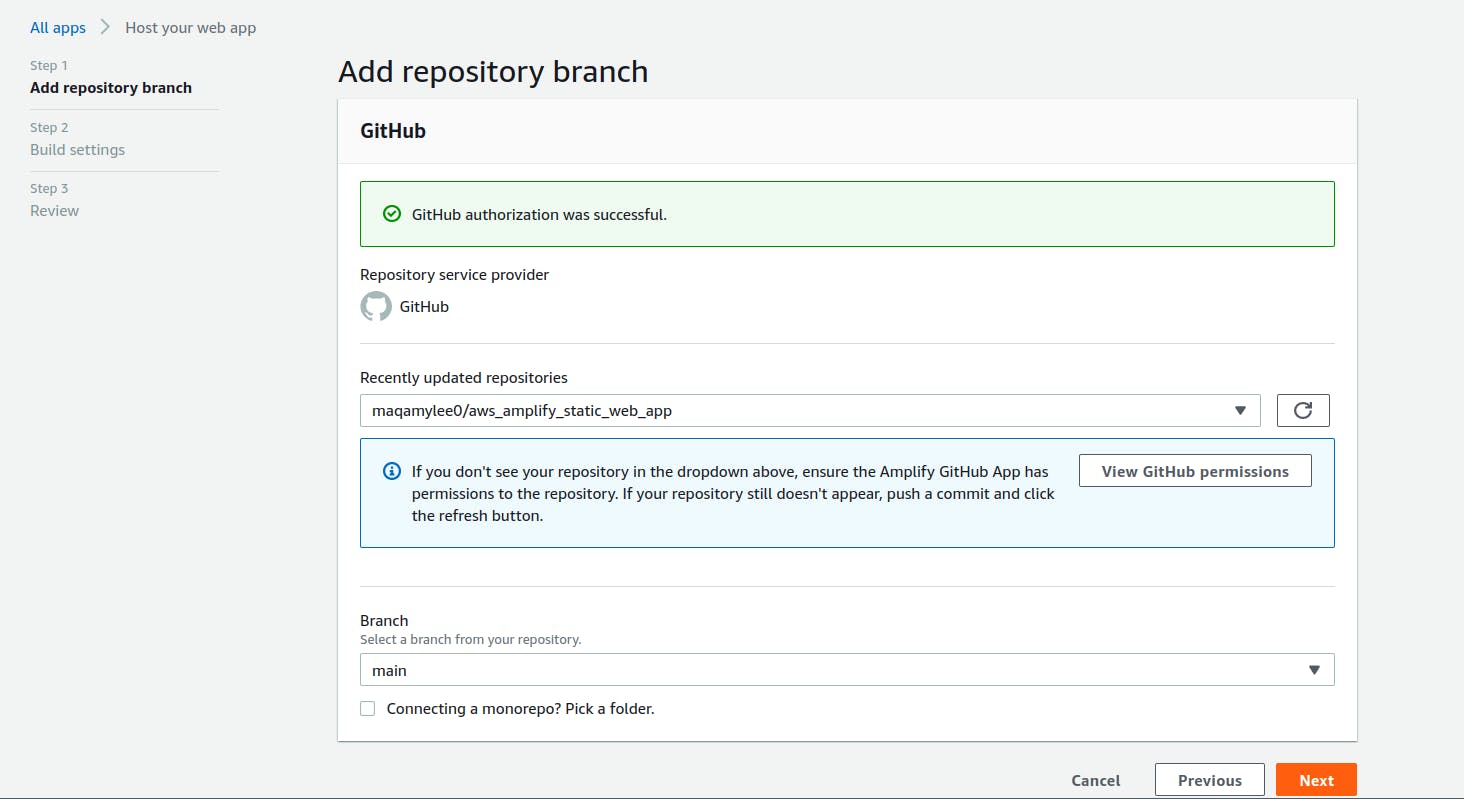
Step 7: Once you are redirected back to the aws. Choose the repository with your project and click next.

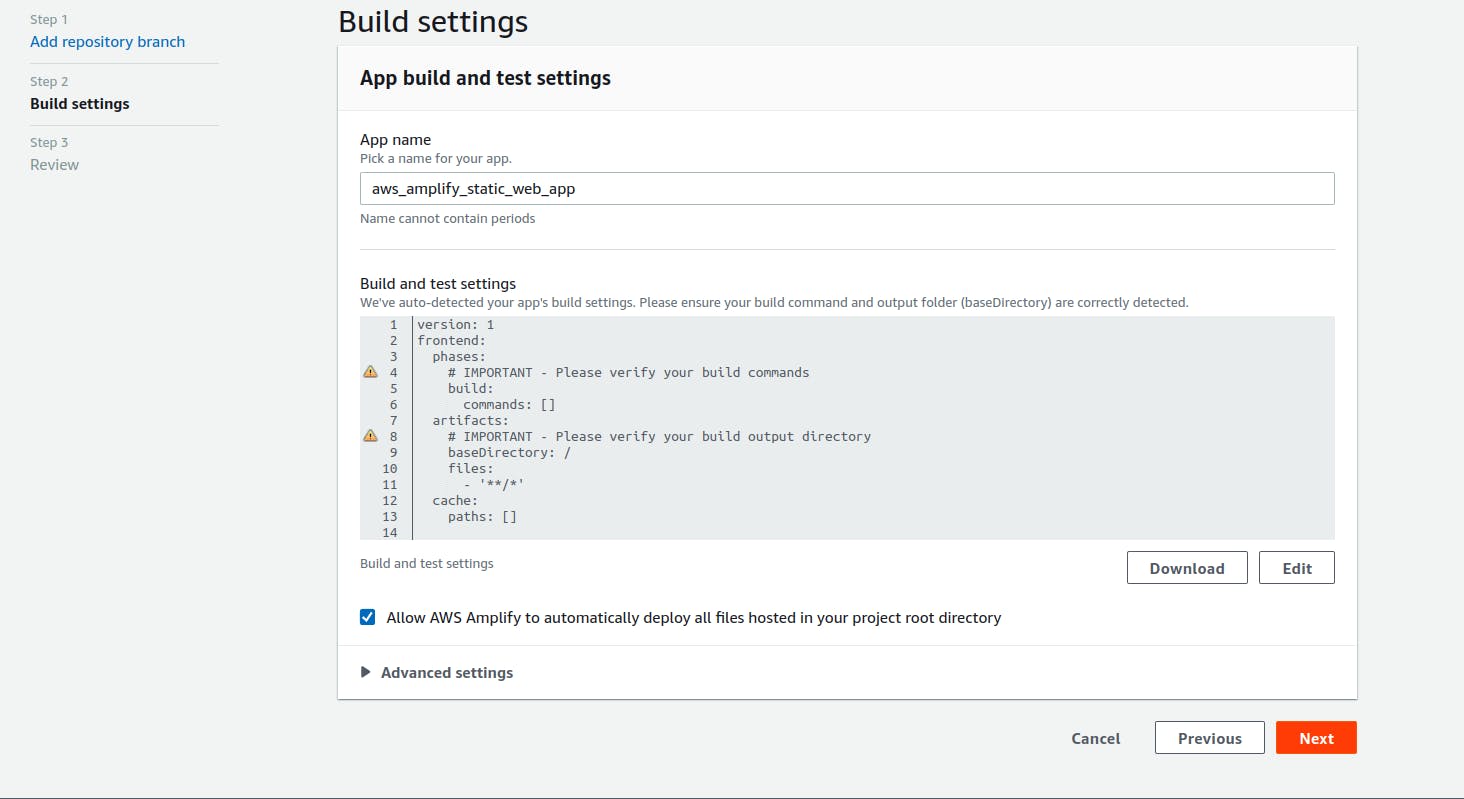
Step 8: Next is build settings.Tick the option to allow automatically deploy all files in root.

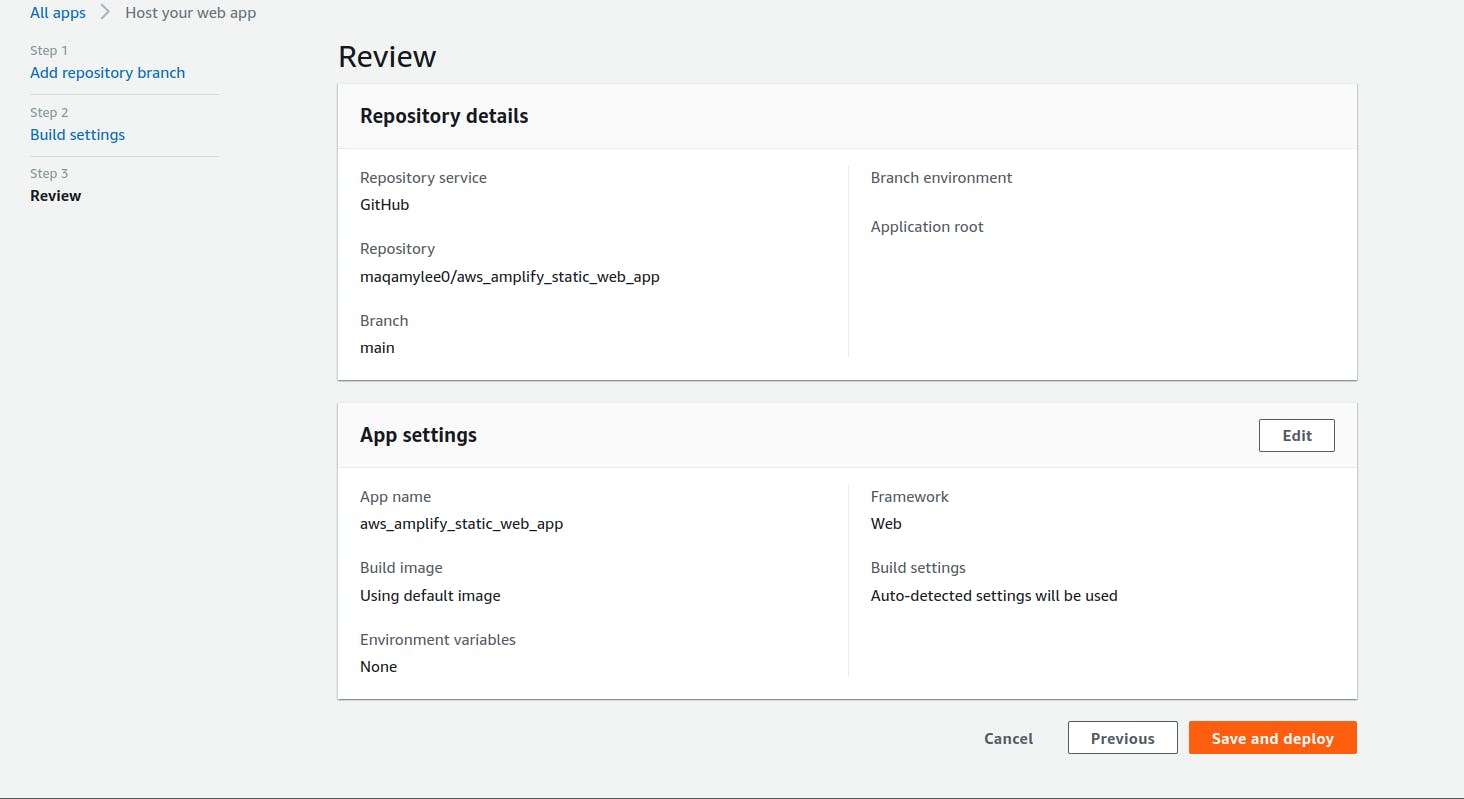
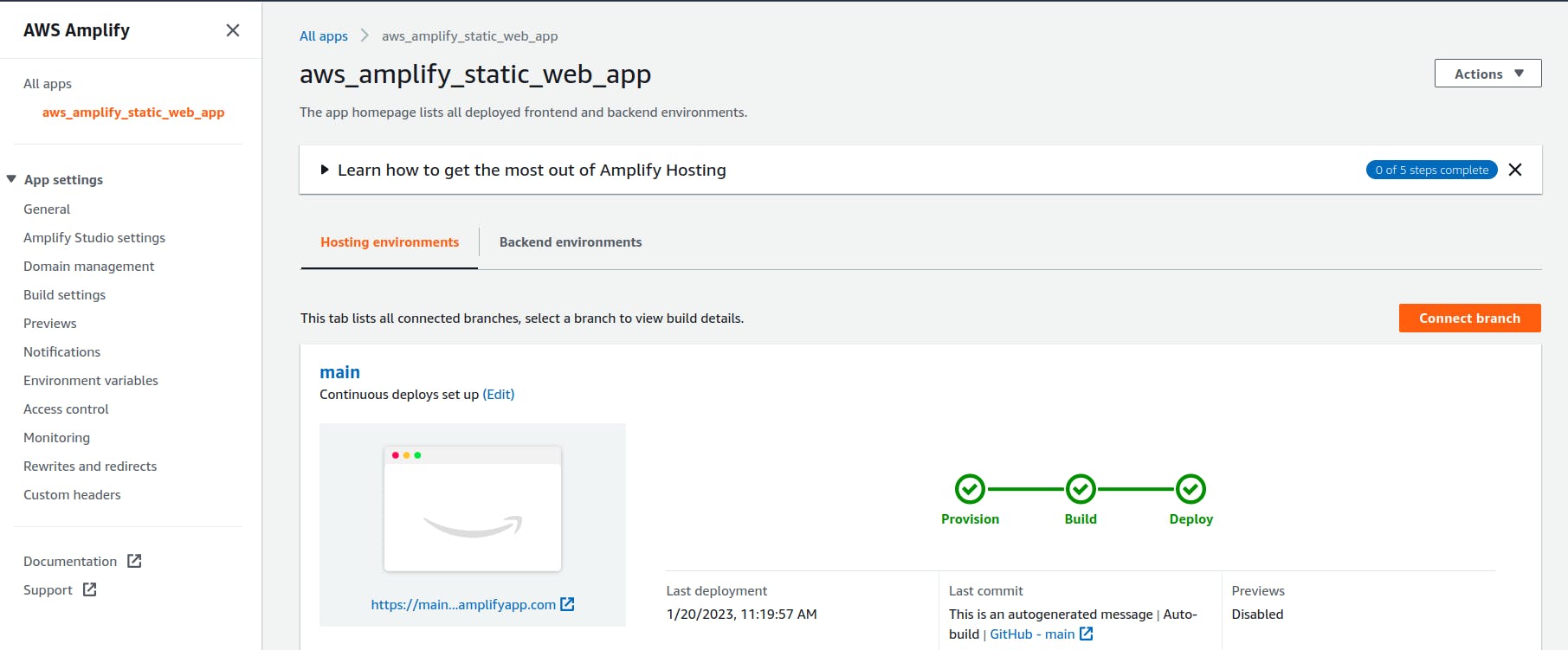
Step 9: Then we review our settings and click save and deploy.

Step 10: Finally, wait till the project has deployed then click the link provided ending with.com.

Voila, your site has been hosted.

Note : Whenever you wish to make changes just push to GitHub and it automatically builds and deploys changes.
